レスポンシブwebデザインにするメリットとは?

この記事をご覧のみなさんは、レスポンシブWebデザインについてご存知でしょうか。
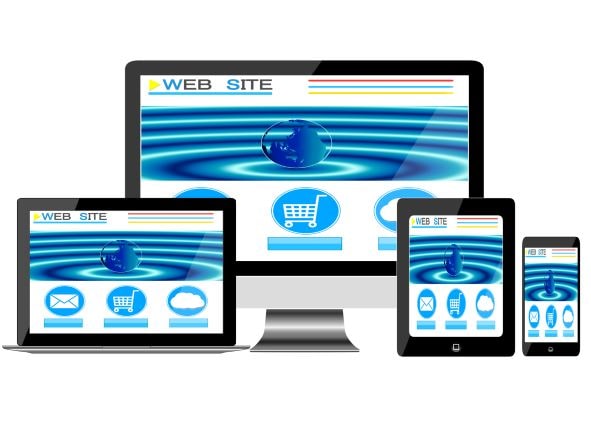
レスポンシブWebデザインとは「WebページがPC・スマートフォン・タブレットといった各端末の画面サイズに対応した形で表示されるデザインのこと」です。
サイトに実装することで、Webページの管理が楽になるだけでなく、SEO対策にもなります。
そんな、レスポンシブWebデザインという言葉を一度は耳にしたことはあっても、詳しい内容までは知らない方も多いことでしょう。
そこで今回は、レスポンシブWebデザインとは?一体どういったものかご紹介いたします。
この記事を読めば、レスポンシブWebデザインの意味や種類だけでなくメリット・デメリット、実装方法まで理解できるようになります。ぜひ最後までご覧ください。
ホームページはスマホ専用サイト、それともレスポンシブWEBデザイン?
レスポンシブWebデザインとは?

レスポンシブWebデザインとは?
レスポンシブWebデザインとは「PC・スマートフォン・タブレットといった各デバイスの画面サイズに対応した形で表示されるデザインのこと」です。
Webデザイン手法の1つで、Googleもサイトへの実装を推奨しています。
サイトに実装すると、Webページを表示しているデバイスの画面サイズに適したデザインに自動で切り替わります。
たとえば、スマートフォンでWebページにアクセスした場合、スマホ向けの画面サイズでレイアウトが表示されます。
そのため、「PCではシンプルに」「スマホでは洗練された感じで」といった具合に、表示するデバイスに応じてまったく違うデザインに仕上げたい場合には適していません。
レスポンシブWebデザインが注目を集めている背景
そんな、レスポンシブWebデザインが脚光を浴びるようになった背景には、そもそもどういった動きがあったのでしょうか?
まず、挙げられるのは、インターネット黎明期にスマホが急速に普及したことで、Webページにスマホでアクセスする人が増えたことでしょう。
総務省が2017年に実施した「通信利用動向調査」の結果によると、Webページにアクセスする際にスマホを使う人の割合がPCを使う人の割合を上回りました。
こうした動きがレスポンシブWebデザインの拡大に拍車をかけているのです。
2018年には、GoogleがMFI(モバイルファーストインデックス)への移行を発表し、スマホ対応したWebページほど高く評価されるようになりました。
なお、ここで言うMFI(モバイルファーストインデックス)とは「Googleがモバイル版Webページを中心にクロールするようになった動き」を指します。
現在のGoogleのガイドラインにも、「モバイルフレンドリーなサイト(スマホ対応しているサイト)ほど高く評価される」と明記されてあります。
このように現在の検索エンジンでは、PCやタブレットだけでなくスマホも重視するようになるなど、どのデバイスからアクセスされても見やすいデザインが求められているのです。
そのため、今後はますますレスポンシブWebデザインの重要性が高まっていくことが予測されます。
自社サイトを検索順位の上位に表示させることで、自然検索からの集客とCV(コンバージョン)を増やしたいとお考えの方は、Webページをレスポンシブ対応させましょう。
レスポンシブWebデザインの種類

レスポンシブWebデザインとは、一体どういったものか、ひと通り明らかになったところで、続いて種類を見ていきます。
レイアウトは全部で3つあります。1つずつ見ていきましょう。
レスポンシブレイアウト
レスポンシブレイアウトとは「ピクセル数の数値に応じて、画面の幅をデバイスに適したCSSに切り替えるレイアウトのこと」です。
この画面のレイアウトが切り替わる箇所をブレイクポイントと呼びます。
リキッドレイアウト
リキッドレイアウトとは「サイト全体の幅がデバイスの画面幅に合わせて変化するレイアウトのこと」です。
各要素の配置がパーセンテージによって換わるため、Webページが画面いっぱいに表示されます。
そのため、リキッドレイアウトを使えば「横にスクロールしないとページ全体が見られない」といった事態もなくなります。
フレキシブルレイアウト
フレキシブルレイアウトとは「各要素の配置がパーセンテージによって換わるレイアウトのこと」です。
リキッドレイアウトの機能に加えて、画面の最大幅と最小幅を設定できます。
また、指定した最大幅よりも大きいデバイスで表示すると、Webページの外側に余白を作れます。
レスポンシブWebデザイン4つのメリット

サイトをレスポンシブ対応させることで、一体どんな利点があるのか疑問にお持ちの方もいらっしゃることでしょう。
そこで下記では、レスポンシブWebデザインのメリットをご紹介いたします。
全部で4つあります。1つずつ見ていきましょう。
サイト管理が手軽に行える
レスポンシブ対応していると、1つのHTMLファイルを管理するだけで良いため、更新にも手間がかかりません。
そのため、レスポンシブ対応していないサイトのように、デバイスごとに複数のデザインを作る必要がありません。
SEOに役立つ
レスポンシブ対応していないサイトでは、Webページの数だけURLも存在するため、せっかくのSEO評価が分散してしまいます。
しかし、レスポンシブ対応しているサイトでは、複数のWebページを1つのURLで管理するため、SEO評価が分散する心配がありません。
検索エンジンから高く評価されて、自社サイトを上位に表示させたい人はレスポンシブ対応させましょう。
SNSでシェアされやすい
サイトをレスポンシブ対応させると、PC・スマートフォン・タブレットどの端末でもすべて同じURLで表示されます。
レスポンシブ対応しているサイトは、複数のWebページが1つのURLで表示されるため、SNSで拡散されやすいという強みを持っており、PCやタブレットからスマホまで色々なデバイスで表示されます。
コストを削減できる
レスポンシブデザインをサイトに実装することで、Webページの制作にかかるコストを削減できます。
レスポンシブ対応していないサイトの場合には、対応させるデバイスの数だけファイルを作成しなければなりませんでした。
たとえば、PCとスマホに対応させたい場合には、Webページを2つ作成する必要がありました。
しかし、レスポンシブ対応していれば、複数のデバイスへの対応であっても1つのファイルを作成するだけで事足りるので、Webページ1つ分の制作にかかるコストを削減できます。
レスポンシブWebデザイン4つのデメリット

ここまでレスポンシブのメリットに目を向けてきましたが、一方でデメリットもあります。
全部で4つあります。1つずつ見ていきましょう。
使用できるデザインが限られてくる
幅広いデバイスに対応させるためには、汎用性の高いデザインを取り入れる必要があります。
そのため、1つのファイル・デザインで一元して管理されているレスポンシブでは、デバイスによる違いは幅が少し変わる程度だと言えます。端末によって見た目を大きく変えることが出来ません。
端末によってレイアウトが崩れることがある
Webページをレスポンシブ対応させると、端末によってレイアウトが崩れることがあります。
例えば、レスポンシブ対応させたWebページで画面サイズを480pxと指定した場合、Webページにアクセスする端末の画面サイズは480px以下にするのが望ましいと言えるでしょう。
なぜなら、480pxというブレイクポイント(デザインが切り替わる箇所)を超えてしまった時点でレイアウトが崩れてしまうからです。
このようにWebデザインの表示は、指定したピクセル数を分岐点として切り替わります。
そのため、ブレイクポイントで画面サイズを指定する際には、Webページにアクセスする画面サイズをあらかじめ把握しておきましょう。
コーディング(CSSの記述)に手間がかかる
文字のサイズや背景の色といった見た目の調整に時間がかかってしまいます。
CSSの記述が完了すれば、1つのファイルを管理するだけで良いですが、デバイスごとにデザインをコーディングしていく必要があり、完成迄に時間がかかってしまいます。
スマホでのサイト表示速度が遅れる可能性がある
PCと同じデータをスマホにも読み込ませることになり、読み込みに時間がかかってしまいます。
表示速度が遅いとユーザーの離脱率も高くなってしまうため、あまり多くのデータを盛り込み過ぎないように注意しましょう。
レスポンシブWebデザインの実装方法

レスポンシブWebデザインとは一体どういったものか明らかになったところで、続いてどうやって実装するのかご紹介いたします。
レスポンシブ対応させる画面サイズを決める
まず、レスポンシブ対応させる画面サイズを端末ごとに決めておきましょう。
下記のように画面のサイズを指定します。
・PC 1024px以上
・タブレット 1023px以下
・スマートフォン 480px以下
meta viewportタグを追加する
meta viewportタグは、HTMLファイルのヘッダー部分に設置します。
追加することで、ユーザーの端末情報(サイトに訪問したユーザーが使っているデバイスの画面サイズなど)を読み取れるようになります。
CSSファイルで指定する
メディアクエリを使って、CSSファイルで色々な画面幅に対応したスタイルを指定します。
Webページにアクセスした端末の画面サイズによってCSSで適用する内容を切り替えられます。
検証する
レスポンシブWebデザインを実装できたら、Webページの実際の見え方を確認します。
動作確認をして、レイアウトの崩れやズレがあれば修正しましょう。
レスポンシブ対応しているかどうか確認する
Googleが提供しているツール「モバイルフレンドリーテスト」を使えば、サイトがレスポンシブ対応しているかどうか調査することができます。
おわりに

今回は、レスポンシブWebデザインの意味や種類、メリット・デメリット、実装方法について解説していきましたが、いかがでしたでしょうか。
レスポンシブWebデザインとは「WebページがPC・スマートフォン・タブレットといった各端末の画面サイズに対応した形で表示されるデザインのこと」です。
サイトに実装すると、「Webページの管理が楽になる」「コストが削減できる」「SNSで拡散されやすくなる」だけでなく、SEO対策になります。
最終的には、見込み顧客のさらなる集客やCV(コンバージョン)の増加が期待できます。
しかし、良い側面ばかりではありません。
「デザインの自由度が損なわれる」「レイアウトの崩れ」「コーディングに時間がかかる」「スマホでの読み込みが遅れる」といったデメリットもあるので注意しましょう。
レスポンシブWebデザインの実装は、meta viewportタグを追加してCSSファイルでスタイルを指定するだけで完了するためとても簡単です。
自社サイトをユーザーが閲覧しやすいWebデザインに設計することでSEO効果も実感したい方は、レスポンシブWebデザインをサイトに実装してみてはいかがでしょうか。
【株式会社セレクト・ワン】
東京本社:03-5953-7160

株式会社セレクト・ワンの社員によってオススメ情報を執筆している【編集チーム】です。”初心者の方にもわかりやすく”をモットーに、記事を読んだら直ぐに実践できるWEBマーケティング関連の情報を紹介しています。
また、弊社の実績や導入事例から見る・コンテンツマーケティング・SEO対策・WEB制作など、様々な最新情報やノウハウも発信していきます。