GTM(Googleタグマネージャ)とは?活用メリットや機能・導入方法を紹介

GTM(Googleタグマネージャ)は、複数のデータ取得タグをスムーズに一括管理できるツールです。
数あるタグマネージャのなかでも多くのユーザーが利用しており、使い勝手にも定評があります。
そこで今夏はGTM(Googleタグマネージャ)の概要やメリット、導入の流れや基本的な使い方について解説します。
SEO対策とは?プロが教える上位表示テクニック【初級編〜上級編】
GTM(Googleタグマネージャ)の概要

まずはGTM(Googleタグマネージャ)の概要について解説します。合わせて、他のタグマネージャとの違いもご紹介します。
タグマネージャとは?
まずは、タグマネージャ(タグ管理ツール)の概要について見ていきましょう。
例えば、Webサイト訪問者がどのような行動をサイト内でしているのかや、出稿中の広告媒体にどれくらいのアクセスが集まっているのかなどのデータは、「タグ」によって取得できます。
この方式のツールはビーコン型と呼ばれ、Googleアナリティクスをはじめとしたアクセス解析ツールなどで用いられています。
一般的に、タグはHTML内に記述されます。取得するデータの種類が少なければ、手作業での追加も難しくはありません。
しかし、計測するデータや広告媒体の数が増えると、その都度、HTMLへの記述が必要になります。
また、管理が煩雑になってしまうでしょう。その他にも、以下のような問題が生じる可能性があります。
・埋め込んだタグの状況が把握できなくなってしまう
・外部の会社にHTML編集を委託しているため、すぐにタグの追加・削除ができない
・外部のコンサルタントにタグの利用状況を正しく伝えられない
タグマネージャとは、これら複数タグの管理を一箇所に集約する機能を持ったツールのことです。
HTMLの編集は不要。ツール内の管理画面上から、選択したページへ任意のタグを埋め込めます。
また、タグの把握や更新なども容易になります。特に近年はデータ取得のためのタグ活用が進んでおり、サイトの管理やマーケティング分析をする上では欠かせないツールと言えるでしょう。
GTMはGoogle提供のタグマネージャ
2012年10月にベータ版が公開され、2014年3月に正式提供されたGTM(Googleタグマネージャ)も、先述のタグマネージャの一種です。
Googleのサービス(GoogleアナリティクスやGoogle広告、Google AdWords)との親和性が高く、これらを利用している場合は、簡単な操作でタグの管理が行えます。
Googleのサービス以外のものでも、いくつかのテンプレートが用意されているほか、JavaScriptで動作するタグであればほとんどが対応可能です。
料金は無料で、Googleアカウントさえあれば誰でも利用可能です。また、Webサイトの規模に関連した制限等も特に設けられていません。
なお、より組織的な運営を考慮した有償プランも用意されています。ただし、GTM(Googleタグマネージャ)単体のプランはなく、利用するためにはGoogleアナリティクス360の契約が必要です。
Googleアナリティクス360は、大規模なWebサイトでの正確なレーポーティングや分析に特化したサービスです。アクセスデータ(ヒット)が1ヶ月あたり1,000万を超えるような場合に用いられます。
他のタグマネージャとは?違いは何?
タグマネージャにはさまざまな種類があり、それぞれの特徴が異なります。
例えばGTM(Googleタグマネージャ)には、以下のような優れた点が挙げられます。
・優れたプレビューモード
・Googleらしいシンプルで使い勝手の良いUI
・サーバーの安定力
・アカウントがあればすぐに使える導入ハードルの低さ
ただし、他のタグマネージャも優秀であり、用途に応じて使い分けがされるケースも少なくありません。
以下では、タグマネージャのなかでも代表的なものをピックアップしてご紹介し、GTM(Googleタグマネージャ)との違いをご紹介します。
Yahoo! Tag Manager(YTM)
GTM(Googleタグマネージャ)と人気を二分するのが、ヤフージャパンの提供するYahoo! Tag Manager(YTM)です。
特徴は、タグテンプレートの豊富さとエラー検知機能。そして何より、Yahoo! プロモーション広告へのネイティブな対応です。GTM(Googleタグマネージャ)でも対応は可能ですが、設定の容易さという意味ではYTMに軍配が上がります。
そのため、Yahoo! プロモーション広告を主に活用している方におすすめのタグマネージャと言えるでしょう。
一方、利用にはYahoo!プロモーション広告アカウントの開設が必要です。Googleアカウントのみで使えるGTM(Googleタグマネージャ)に比べると、導入ハードルが高いと言えるでしょう。
Adobe Launch(旧 Dynamic Tag Manager)
PhotoshopやIllustratorでお馴染みのAdobeが提供するAdobe Launchは、きめ細やかな設定と正確なレポートが特徴です。
特に、セグメント条件の細かな定義や、無制限にも設定可能な計測値のスコープ(有効期限)などは大きな優位点です。
また、GTM(Googleタグマネージャ)はデータ量が一定値を超えるとレポートでサンプリングが用いられますが、Adobe Launchではこれがありません。
常に全量データがレポートされるため、より正確性が高いと言えます。
このように、さまざまな面でAdobe LaunchはGTM(Googleタグマネージャ)に優れています。
ただし、利用のためにはAdobeのマーケティング関連製品の利用契約(Adobe Experience Cloud)が必要です。
その意味では、完全無料でも使えるGTM(Googleタグマネージャ)のほうがより手軽と言えるでしょう。
Intelligent Tag Management(ITM)
DACが提供するIntelligent Tag Management(ITM)も、非常に優れたタグマネージャです。
DMP「AudienceOne」に付属するため有償ではありますが、非常に多機能であり、さまざまな計測タグが設置できる点も魅力です。
ただし、GTM(Googleタグマネージャ)に比べるとWeb上で集められる情報量に大きな違いがあります。
上記2つにも共通しますが、GTM(Googleタグマネージャ)はユーザー数も多く、使い方やトラブルシューティングに関する情報が数多く出回っています。
これからタグマネージャの使用を検討している方であれば、GTM(Googleタグマネージャ)のほうが導入しやすいツールと言えるでしょう。
GTM(Googleタグマネージャ)活用のメリット

GTM(Googleタグマネージャ)を利用すると、複数のタグを一元管理できるだけでなく、作業を効率化し、ミスをなくせるといった効果が得られます。
以下から、その具体的なメリットについて解説します。
ノーコードでタグの追加・編集・削除ができる
GTM(Googleタグマネージャ)のもっとも大きなメリットは、プログラミングスキルがなくても簡単にタグの追加・編集・削除ができる点にあります。
HTMLの編集は、慣れればそこまで難しいものではありません。しかし、知識がない人が作業をすると、誤って必要なコードを消してしまったり、タグを閉じ忘れたりして、不具合を起こす可能性があります。
GTM(Googleタグマネージャ)を活用すれば、こうした心配は不要です。シンプルでわかりやすいUIで、操作も簡単。
例えばGoogleアナリティクスであれば、テンプレートを選び、トラッキングIDを入力するだけで追加完了です。編集や削除も容易なため、HTMLに関するスキルや知識はほぼ不要です。
タグ設置後のデータ更新が不要
HTML内に直接タグを設置した場合、その後ファイルの更新作業が必要となるケースがあります。
CMS(WordPressなど)を利用していなければ、FTPソフトによるサーバーへのアップロード作業を行うことになりますが、数が多いと手間に感じてしまうでしょう。
GTM(Googleタグマネージャ)のタグを設置していれば、こうした更新作業はほぼ不要になります。ツール内での変更がそのまま反映されるため、作業効率化につながります。
バージョン管理ができる
サイト管理を目指す上で、バージョン管理は欠かせない機能のひとつです。
プログラマーやエンジニアにとっては、馴染み深いバージョン管理ソフト。魅力は、変更記録が自動で取られるため、最新バージョンで不具合などがあった場合でも、簡単に以前のバージョンへと復元できる点にあります。
しかし、タグから取得したデータの分析などを主業務とする方のなかには、こうした管理ソフトを使ったことがないというケースも少なくありません。
また、HTMLソースの編集権限を与えられていない、という場合もあるでしょう。
GTM(Googleタグマネージャ)には、ツール内でのバージョン管理機能があらかじめ備わっています。専用のソフトの導入も不要。HTMLが編集されるわけではないため、権限等を気にすることもありません。
管理画面からの設置タグを確認できる
Webサイト内へどのようなタグが設置されているかを調べるには、HTMLを直接読みにいく必要があります。しかし、複数のタグを設置しているケースでは、可読性も相まって確認に時間がかかります。
エクセル等にまとめておくという方法も有効ではありますが、更新の度にメモを取る必要です。また、その際に抜けや漏れがあると、結局一から調査のやり直しになります。
一方、GTM(Googleタグマネージャ)は管理画面を覗くだけで、現在どのページにどのタグが設置されているかを簡単に確認できます。
反映されているタグだけが表示されるため、間違いも起こりません。多くのタグを使う方にとっては、大きなメリットとなるでしょう。

プレビューによる公開前の確認ができる
HTMLに直接タグを埋め込む方法では、事前にテスト環境などを用意し、そこへファイルをアップロード→稼働状況の確認を行う必要があります。
その後、問題がないと判断した上で、本番環境への反映を行うのが一般的です。特にミスがなく、すんなりと作業が進めばそこまで手間ではありません。
しかし、何らかの問題が発生している場合は、デバッグが必要です。都度、HTMLの書き換えとテスト環境へのアップを繰り返すことになるため、かなりの労力となるでしょう。
こうした手間を減らせる機能として、GTM(Googleタグマネージャ)にはプレビューモードが備わっています。
管理画面上でプレビューモードを設定し、タグが設置されたWebサイトにアクセスすると、稼働状態が表示されるという仕組みです。
「正しくタグが追加できているか?」「期待通りに動いているか?」などをスピーディーに確認できるのは、大きなメリットと言えるでしょう。
権限付与による設定作業の外注化・内省化できる
タグの管理をアウトソーシングしたいとお考えの方にも、GTM(Googleタグマネージャ)はおすすめです。
HTMLソースの書き換えおよび、サーバーへのファイルアップロードにはセキュアな環境が求められます。
特に後者は、ある程度の権限や情報が必要となるため、第三者への委託は慎重にならざるを得ません。特に、タグの編集のためだけに権限を付与するとなると、二の足を踏んでしまうことも多いでしょう。
GTM(Googleタグマネージャ)には、細かな権限管理機能が搭載されています。外注先へ権限付与も可能。
サーバーやHTMLソースに触れることなく、タグの管理や設定作業のみを依頼できます。
また、Webサイトの制作を外注している場合にも便利です。
あらかじめGTM(Googleタグマネージャ)のタグを埋め込んでおけば、Web制作会社に更新を依頼することなく、タグの管理・編集を自社内で完結できます。
Webページの表示速度が改善される
Webページが表示されるスピードは、さまざまな要因によって変化します。
そのうちのひとつがデータ量です。HTMLソースが増えれば増えただけ、通信データの量は増えます。そのため、いわゆる「HTMLのminify化」で、少しでもコードをシンプルにしようといった試みが行われます。
タグマネージャによる設置タグの省略も、HTMLソースをシンプルにし、ページの読み込み速度を向上するのに効果的です。
本来は複数のタグを設置すべきところが、GTM(Googleタグマネージャ)のみのタグに置き換わることで、データ量が削減されるからです。
また、GTM(Googleタグマネージャ)は、コンテンツと広告の処理を並列的に行う「非同期タグ」であるため、ブラウザのレンタリングに影響もありません。
サイトの高速化はGoogleが以前から推奨しています。離脱率の低減に効果的です。
内部SEOの基本的対策のひとつでもあるため、ぜひ活用しましょう。
GTM(Googleタグマネージャ)の基礎知識と機能

ここからは、より具体的にGTM(Googleタグマネージャ)の中身に触れていきます。
導入前に知っておきたい基礎知識とメインの機能を把握しておきましょう。
アカウントとコンテナ
GTM(Googleタグマネージャ)のアカウント設計には、2層の構造があります。
まず最上層にあるのが「アカウント」です。サイトの管理者(管理会社)ごとに1アカウントを設けるのが一般的となっています。
次の階層には「コンテナ」が設けられます。コンテナにはサイト(ドメイン)が割り当てられます。
基本的には1サイト=1コンテナと分けるのが一般的です。なお、コンテナ間での共有の設定は行えません。
ワークスペース
コンテナ内には「ワークスペース」が用意されています。
その名の通り、タグマネジメントを行う作業場所であり、最大で3つまで同時利用可能です(無料版の場合)。
なお、ワークスペースでの作業は「すべて完了→反映」が基本です。
未完了の状態で反映すると、トラブルの原因になります。そのため、複数名で作業をする場合は同時編集を行わず、それぞれにワークスペースを設けるようにしましょう。
タグ
ページへ追加するタグの管理機能です。
次項で解説するトリガーと紐付けられ、設定条件に合わせてページへと配信されます。
なお、トリガーによってタグが動作した状態は「発火」と呼ばれています。
トリガー
タグの動作条件として設定されるものが「トリガー」です。
トリガーには複数の種類があり、組み合わせて指定することで(トリガーグループ機能)、さまざまな要件を定義できます。
たとえば、「ページAに訪れたスマホユーザーが、商品詳細までスクロールしている場合にリターゲティングタグを発火させる」といった具合です。
また、後述する変数と組み合わせることで、さらに細かな内容のデータが取得できます。
変数
誘導先のURLや商品・サービスの購入金額など、状況に応じて変化する値は「変数」として登録します。
なお、変数はトリガーと組み合わせて条件に設定できるほか、タグの計測値にもなります。
また、タグとトリガーは必須の設定項目ですが、変数は未設定でも構いません。しかし、分析においては重要な指標になり得るため積極的に利用しましょう。
バージョン
タグ・トリガー・変数などを作成すると、その時点でバージョンが保存されます。
必要に応じて以前の設定へ容易に戻せるため便利です。
基本的な設定の流れ
上記を踏まえ、GTM(Googleタグマネージャ)の大まかな設定方法を先にお伝えします。
1.ワークスペースを用意する
2.追加するタグを用意する
3.トリガーを設定する
4.必要に応じて変数を登録する
5.プレビュー機能で動作を確認する
6.本番環境へ反映(公開)する
簡単に説明しましたが、ほとんどの操作は上記の流れとなります。
特に、トリガーと変数の組み合わせは結果に大きく影響するため、慎重に設定しましょう。
GTM(Googleタグマネージャ)導入の流れ
GTM(Googleタグマネージャ)の概要と基本がわかったところで、次はいよいよ導入方法について解説します。
アカウント・コンテナの作成
まずはGTM(Googleタグマネージャ)のサイトへアクセスし、「無料で利用する」をクリックしてください。Googleアカウントのログインを促されますので、任意のアカウントでログインします。

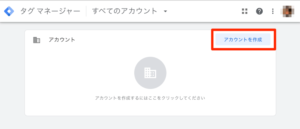
初めてサイトを訪れた場合には、アカウントの作成画面へ遷移します。「アカウント作成」をクリックし、登録を済ませてください。

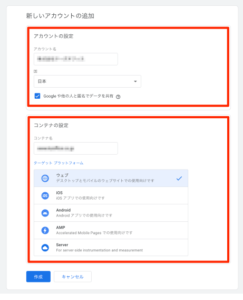
また、合わせてコンテナの設定も行います。管理するサイトのURLと、ターゲットプラとフォームを選択し、作成をクリックしてください。
その後、利用規約が表示されますので「はい」のボタンを押します。
Googleタグマネージャのインストール

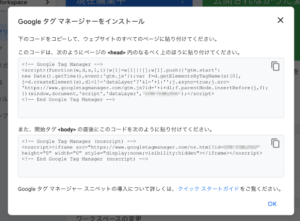
遷移先では「Googleタグマネージャをインストール」というポップアップが表示され、すべてのWebページの<head>上部と<body>直前にコードを貼り付けるよう指示が書かれています。
基本的には説明の通り、サイトの全ページへ追加するのがおすすめですが、手間な場合は利用したいページのみでも構いません。
なお、ここで示されたコードはワークスペース内にあるコンテナID(GTM-XXXXXXX)をクリックすると再表示できます。
導入自体は以上で完了です。この後は、実際にタグやトリガーを設定していきます。
GTM(Googleタグマネージャ)の使い方
続いて、GTM(Googleタグマネージャ)の具体的な使い方について解説していきます。
今回は、Googleアナリティクスを設定します。
A:タグを追加する
まずは画面左の「タグ」のページを遷移し、「新規」をクリックします。

任意の名前を付けたら、「タグの設定」をクリックしてください。

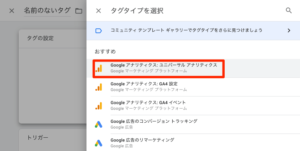
今回設定するGoogleアナリティクスには、テンプレートが用意されていますので、「Google Analytics:ユニバーサルアナリティクス」を選びましょう。

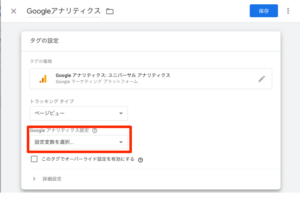
次にタグの設定を行います。
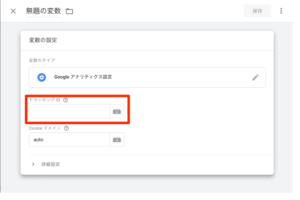
任意のトラッキングタイプを選んだ後、「Googleアナリティクス設定」から「新しい変数」を選択します。

GoogleアナリティクストラッキングIDを設定し、タグの追加は完了です。

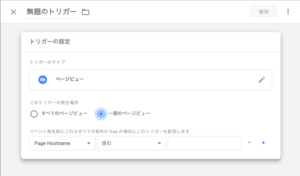
B:トリガーを設定する
続いてトリガーを設定します。「トリガーの選択」画面から、右上の「+」をクリックし、任意のトリガータイプを追加しましょう。

今回はページビューを追加しました。
次に「このトリガーの発生場所」を指定します。一部のページビューを選ぶと、細かな条件設定が行えます。

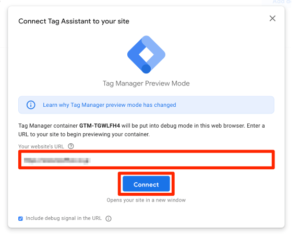
C:プレビューで確認する
タグとトリガーが設定できたら、プレビューで動作を確認しましょう。

遷移先の画面でサイトのURLを入力し、「Connect」をクリックすると結果が表示されます。

D:公開する
プレビューで問題がなければ、最後に公開を行います。

「バージョン名」と「バージョンの説明」を記入し、「公開」のボタンをクリックすれば完了です。
まとめ

GTM(Googleタグマネージャ)は、複数のタグを管理する際には必須のツールとも言えます。
特に、GoogleアナリティクやGoogle AdWordsといったサービスを利用している方は、ぜひ活用してみましょう。
導入自体はとても簡単なので、まずは試しに触れてみることをおすすめします。
【株式会社セレクト・ワン】
東京本社:03-5953-7160

株式会社セレクト・ワンの社員によってオススメ情報を執筆している【編集チーム】です。”初心者の方にもわかりやすく”をモットーに、記事を読んだら直ぐに実践できるWEBマーケティング関連の情報を紹介しています。
また、弊社の実績や導入事例から見る・コンテンツマーケティング・SEO対策・WEB制作など、様々な最新情報やノウハウも発信していきます。